在网页设计中,实现元素的垂直水平居中是一项常见而重要的技能。对于前端开发者来说,掌握CSS实现元素垂直水平居中的技巧是必不可少的。在实际项目中,我们可能会遇到各种各样需要元素居中显示的情况,比如按钮、图片、文本框等等。
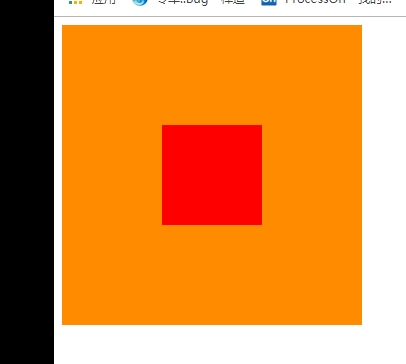
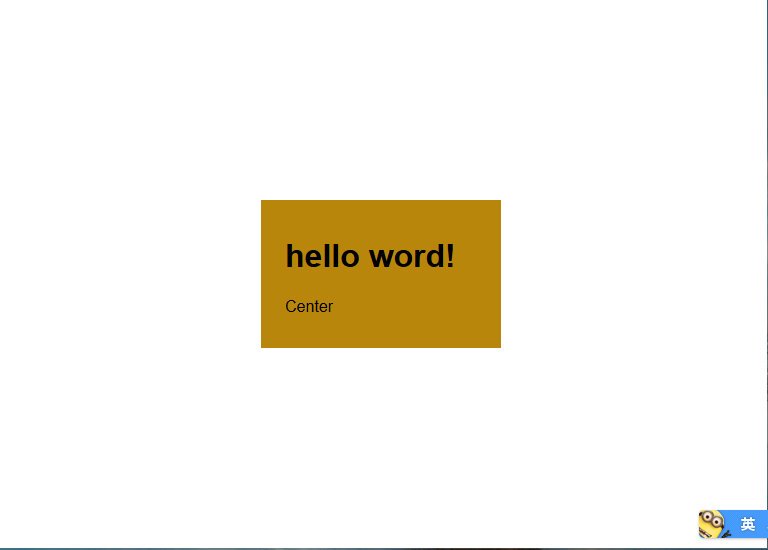
在CSS中,实现元素的垂直水平居中有多种方法,可以根据具体情况选择合适的方式。其中,使用flex布局是一种简单而有效的方式。通过设置容器为flex布局,并结合justify-content和align-items属性,可以轻松实现元素的垂直水平居中。
另外,使用CSS的transform属性也是实现元素居中的常用方法。通过将元素位置设为绝对定位,并且利用transform: translate(-50%,-50%)来使元素在父容器中水平垂直居中显示。

除此之外,还可以使用table-cell和position:absolute等方法来实现元素的垂直水平居中。不同的情况下选择不同的方法,可以更加灵活地应对各种布局需求。

总之,掌握CSS实现元素垂直水平居中的技巧是前端开发者必备的技能之一。通过灵活运用各种方法,可以轻松应对各种布局需求,提升网页设计的效果和用户体验。

imtoken钱包最新版:https://jjzyjjyy.com/zhifeijizw/27971.html
